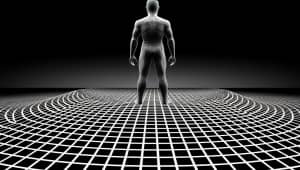
First, we'll create a camera that chases an airplane through a tunnel. Later, we'll turn that tunnel into clouds. If you think you've already spent too many hours of your life creating tunnel effects, move onto chapter 3, but skim chapter 2 to make a note of the dimensions used.
2.1. Delete the teapot and the light from before, but keep the camera, particle system and the material.
2.2. Create an s-shaped spline like this, using four bezier points. Note the shape in the Top and Left viewports. Be careful with the bezier handles – no sharp corners! And since we don't want any jittering in the camera, increase the interpolation to 20, and de-check Optimize. (actually, we do want jittering, but not this kind... more on this later!)
2.3. The first point in my curve is at 0,0,0, and the last is at 50,400,-100. This isn't crucial, but the closer your scale is to this, the easier it will be to match the sizes of particles and procedural maps later in the tutorial.
2.4. Select the camera, and add a Path Constraint by going to the Motion rollout, expand the Assign Controller rollout, click Position, click Assign controller and double-click Path Constraint.
2.5. In the Path Parameters rollout, click Add Path and click the spline in a viewport. Now the camera follows the length of the path during the whole length of the animation, but we want it to have a distance to the camera target, so go to the final frame, activate Auto Key, set the Default Tangent to linear, and type in 90% in the %Along Path field.
2.6. Create a dummy, and add a Path Constraint to make it follow the same spline, but now (with Auto Key on) go to frame 0 and type in 10% in the %Along Path field. Turn off Auto Key.
2.7. Align the camera target to the dummy, and then link the camera target to the dummy. Play the animation, and double check that you now have a nice animation of a camera following the camera target at a constant distance.
2.8. Why use the dummy and not apply the Path Constraint directly to the camera target? Remember that jittering we were talking about? Select the camera target, and assign the Noise Position controller to it, instead of the Path Constraint. In the Noise Controller dialog, de-select Fractal Noise, enter 0,2 as Frequency, and 2,0 as X, Y and Z Strength. This gives a nice turbulent bounce to the camera.
2.9. Create a cylinder with Radius 45, Height 440, Height Segments 40, Sides 15, and align it to the path (position and rotation) using the Align tool. Right-click the cylinder, go to Properties and de-select Renderable. Also, make sure the cylinder's Backface Cull is turned off.
2.10. In the Modify panel, open the Modifier rollout, and select PathDeform (WSM). It's very imortant that you choose the World-Space Modifier version (WSM), and not just the normal PathDeform. Select the path.
2.11. Now you can see the cylinder stretching along the path. If your path coordinates deviated radically from the ones I described earlier, you will need to adjust your cylinder's Length, Radius etc. Play the animation in the camera viewport, and it should look something like a tunnel effect from an Amiga demo, but without the plasma!
2.12. For an extra touch, add a banking effect to the camera: set Default Tangents to auto, activate Auto Key, select the camera, and press F12. Go to frame 25, and set Roll to -25. Go to frame 75 and set Roll to 25. Go to frame 100 and set Roll to 0.
2.13. If you want, now is the time to merge your favourite aircraft model into the scene, and add the same Path Constraint once more. Again, go to frame 0 and set the "%Along Path" to 10. Activate Follow and Bank, set the Bank Amount to 2, and the Smoothness to 1.
2.14. Also, load in a standard environment map, for instance, CHROMBLU.JPG from the Max library (not that we'll be seing a lot of background, but it's better than black)
Customer zone
Your special offers
Your orders
Edit account
Add project
Liked projects
View your artist profile



























































COMMENTS